<textarea>タグ
<textarea>タグは複数行にわたる記入テキストフィールドの作成で用い、次のような属性があります。
この</textarea>には開始タグと終了タグがあり、以下はその記述例です。 nameはテキストフィールドの名称です。
nameはテキストフィールドの名称です。
 rowsはフィールドの縦幅文字数です。
rowsはフィールドの縦幅文字数です。
 colsは横幅文字数です。
colsは横幅文字数です。
また、開始タグと終了タグの間へ挿入したテキストは、デフォルト(初期設定)でテキストフィールドへ表示されます。
<textarea name="Question" rows=4 cols=40></textarea>
 <form method="post" action="/cgi-bin/post-query">
あなたが好きなことは?<p>
<textarea name="TurnOn" rows=10 cols=50></textarea><p>
あなたが嫌いなことは?<p>
<textarea name="TurnOff" rows=2 cols=20></textarea><p>
あなたのお名前は?<p>
<textarea name="YourName" rows=1 cols=40>ここにお名前をお願いします。</textarea><p>
このボタンを押すと実行します: <input type="submit" value=" 実 行 "><p>
このボタンを押すとフォームを消去します: <input typr="reset" value="リセット">
</form>
<form method="post" action="/cgi-bin/post-query">
あなたが好きなことは?<p>
<textarea name="TurnOn" rows=10 cols=50></textarea><p>
あなたが嫌いなことは?<p>
<textarea name="TurnOff" rows=2 cols=20></textarea><p>
あなたのお名前は?<p>
<textarea name="YourName" rows=1 cols=40>ここにお名前をお願いします。</textarea><p>
このボタンを押すと実行します: <input type="submit" value=" 実 行 "><p>
このボタンを押すとフォームを消去します: <input typr="reset" value="リセット">
</form>

<texearea>タグ内のテキスト改行
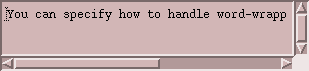
ネットスケープ2.0からは、フォーム中のテキストエリアを指定する<textarea>タグへ改行方法を指定できる属性が付加されました。<textarea wrap=off>:
テキストは改行しません。これがデフォルト設定です。

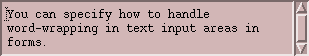
<textarea wrap=virtual>:
表示の際は改行されますが、サブミットで記入したテキストをサーバへ送信する時に長い行は改行しないで1つの行で送られます。

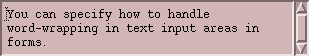
<textarea wrap=physical>:
表示の際は改行され、サブミットで記入したテキストをサーバへ送信する時にテキストは改行ポイントで転送されます。

![]()