それらのフレームは<frameset>タグを使って作成し、通常のHTML文書の<body>タグと同じような役目を果たします。2つのフレームを作成する場合、記述方法は以下のとおりです。
以上を使って次のようなフレームを作成する場合、
フレーム
<frame>
フレームは1つのページに複数のHTML文書を表示させる機能です。各HTML文書はフレームセルと呼ばれ、読者はWindowsのエクスプローラと同じ要領でフレームセルのサイズを変更したりスクロールすることができます。各セルはname属性でフレームセル名(ウィンドウ名)を指定でき、他の文書からそのフレームへのリンクが可能です。
また、<frame>タグを使って1つのフレームセットの中へ複数のフレームセルを作成できます。
 <html>
<head>
ヘッダ部
</head>
<frameset>
フレーム1
</frameset>
<framweset>
フレーム2
</frameset>
</html>
<html>
<head>
ヘッダ部
</head>
<frameset>
フレーム1
</frameset>
<framweset>
フレーム2
</frameset>
</html>

フレーム関連タグ
<frameset>
 <frameset rows="20%,60%,20%">
<frameset rows="20%,60%,20%">

<frame>

HTMLソースはこのように記述します。
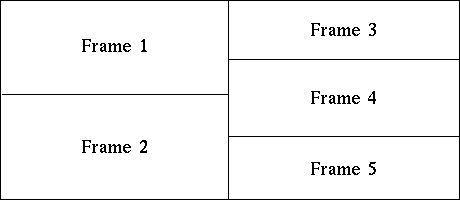
この基本構造へ少し味付けをしたのが次の実例です。<frameset cols="58%,42%"> <frameset rows="50%,50%"> <frame src="frame1.html"> <frame src="frame2.html"> </farameset> <frameset rows="28%,40%,32%"> <frame src="frame3.html"> <frame src="frame4.html"> <frame src="frame5.html"> </frameset> </frameset>


<noframes>
<noframes>タグはフレームをサポートしていないブラウザのために使用され、開始タグと終了タグを持ちます。これらのタグの間へフレーム機能を持たないブラウザ向けのデータを挿入すると、それらのブラウザで表示した場合、フレームタグは無視され、<noframes>タグ内のテキストが表示されます。逆にフレームタグをサポートするブラウザでは<noframes>タグの内容が表示されません。
<frameset cols="58%,42%"> <noframes> <h1 align=center><blink>警 告</blink></h1><p> これは「フレーム」を使って表示するようにデザインされたページです。もし、 この警告が表示されているとすれば、あなたのブラウザは「フレーム」の機能 を備えていません。新しいブラウザをインストールされるようお薦めします。 </noframes> <frameset rows="50%,50%"> <frame src="frame1.html"> <frame src="frame2.html"> </farameset> <frameset rows="28%,40%,32%"> <frame src="frame3.html"> <frame src="frame4.html"> <frame src="frame5.html"> </frameset> </frameset>
