HTMLタグのtarget属性として<a>タグ、<base>タグ、<area>タグ、<form>タグで使用できます。たとえば、<a>(アンカー)タグは以下のように記述し、もし同じターゲット名のウィンドウが開いている場合、別のウィンドウを開く代わり、文書はそこへ表示されます。
ターゲット・ウィンドウ
ネットスケープ2.0からは、ハイパーリンクをクリックした時に別のウィンドウを開く機能が追加されました。この機能はターゲット・ウィンドウと呼ばれ、ウィンドウ・スペースが足りなくなった時や、既存の文書と見比べてほしい時に用います。
 <a href="URL" target="ウィンドウ名">リンク</a>
<a href="URL" target="ウィンドウ名">リンク</a>

 <a href="../sample/twinsmp1.html" target="twindow">リンク1</a><br>
<a href="../sample/twinsmp2.html" target="twindow">リンク2</a>
<a href="../sample/twinsmp1.html" target="twindow">リンク1</a><br>
<a href="../sample/twinsmp2.html" target="twindow">リンク2</a>

<head> <title>Target Window (Base Tag)</title> <base target="twindow"> </head> <body> <a href="../sample/twinsmp1.html">リンク1</a><br> <a href="../sample/twinsmp2.html">リンク2</a> </body>

<area shape="shape" coords="x,y,..." href="URL" target="ウィンドウ名">

- <form>タグのtarget
- <form>タグでは実行結果をターゲット・ウィンドウへ表示させることができます。
<form action="URL" target="ウィンドウ名">

フレーム機能とターゲット・ウィンドウ
フレーム機能とターゲット・ウィンドウ機能を組み合わせて使うと、ユニークなページを作成できます。例として、左のフレームへ目次、右のフレームへその内容を表示させるフレームページの記述方法をご紹介します。まず、メインとなるフレームページを次のように記述します。そして、frame1.htmlの中で下記のように、ターゲット・ウィンドウを右フレームのウィンドウ名frame2と指定したハイパーリンクを記述することで、1〜4章を選択した時、それが右フレームへ表示されます。<frameset cols="30%,70%"> <frame name="frame1" src="frame1.html"> <frame name="frame2" src="frame2.html> </frameset>

<a href="chaptr1.html" target="frame2">第1章</a><p> <a href="chaptr2.html" target="frame2">第2章</a><p> <a href="chaptr3.html" target="frame2">第3章</a><p> <a href="chaptr4.html" target="frame2">第4章</a><p> <a href="archive.html" target="frame2">索引</a>

ターゲット・ウィンドウの予約名
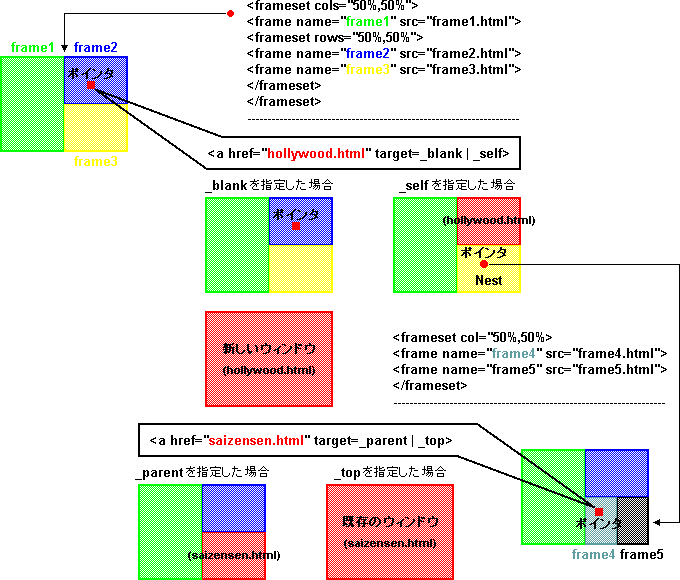
ターゲット・ウィンドウには以下の特殊な名前があらかじめ予約されています。
| target="_blank": | 名前を付けずに新しく空のウィンドウを開きます | |
| target="_self": | 今いるウィンドウへ文書を表示します。 | |
| target="_parent": | 今いるセルウィンドウを作成した親ウィンドウへ文書を表示します。 | |
| target="_top": | 今いるセルウィンドウのフル画面へ文書を表示します。いるのがすでにトップであれば、結果は_selfと同じです。何段階ものフレーム構造で深いネスト(居場所)を解除する際、便利です。 |
以上をまとめると、このようになります。