クリッカブル・イメージマップの作り方は以下のとおりです。
クリッカブル・イメージマップ
WWWのイメージを扱った、もう1つの面白い機能にクリッカブル・イメージマップ(略してクリッカブルマップ)があります。ハイパーリンクをイメージでポイントできることは前に説明しましたが、ポイントが多くなったり、図の一部へポインタを持たせたい場合、通常の方法だと無理です。それをできるクリッカブルマップとは、インラインイメージのある場所や区画をハーパーリンクのポインタにする機能を持っています。ただし、イメージを表示できるブラウザ(閲覧ソフト)でなければ作動しません。そのため、イメージを表示できないブラウザ用の補助アンカーを用意したほうが親切でしょう。

NCSA Mosaicでは、インラインイメージとしてJPEGを使用すると、クリッカブルマップが作成できません。
このクリッカブルマップにはimagemapユティリティが必要で、NCSA httpdパッケージなどに含まれています。まず、imagemap.cでコンパイルし、cgi-binへ入れておきます。なお、デフォルト(初期設定)ではimagemap.cにimagemap.confファイルを収めるディレクトリが/usr/local/etc/httpd/confと記述されているので、他のディレクトリに収めたい場合は、ここの部分を変更して下さい。
イメージマップ
イメージマップは次のフォーマットで成り立ちます。
形状 URL 座標1 座標2 ・・・ 座標n
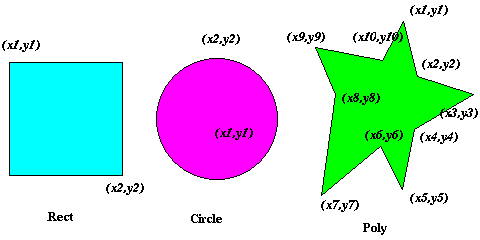
以下のとおり、形状はデフォルトと点以外の3つのうちのどれかで、ポインタ部の座標をx,yで表します。rect(四角形):
座標は左上角と右下角の2つ circle(円形):
座標は中心点と円周上の任意点の2つ poly(多角形):
座標は各角で100角形まで使用可能 point(点):
座標は1つ default(デフォルト):
指定されたポイント部以外の部分

|
URLは自身のサーバ資源を表わす場合、http://hostnameを省略できます。
イメージマップの作成方法
イメージマップのポイント部を示す座標を知るには次の方法があります。XVを利用する方法
XVはイメージをマウスでなどればポインタの座標が表示されます。表示された座標を使ってイメージマップを作成します。
クリッカブルマップ用ツール
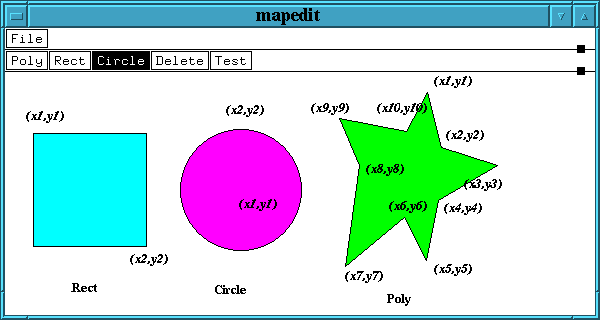
クリッカブルマップを簡単に作れるツールとして、WindowsやX11ウインドウにはmapeditがあります。GIFイメージを読み込み、マウスで四角、円、多角形を描いてURLを指定すれば、自動的にイメージマップが作成されます。

mapeditプログラム
マッキントッシュではWebMapと呼ばれるツールがあります。これはフリーソフトウェアではありません。
上記以外のクリッカブルマップ編集ツールは下表のとおりです。
|
マップファイル
イメージマップができたら、次はWWWサーバのconfディレクトリへimagemap.confファイルを作成します。imagemap.confは「名前: イメージマップ・ファイル」のフォーマットで成り立ちます。hlink: /scripts/map/hlink.map

イメージマップ用HTMLタグ <img ismap>
HTML文書の中でクリッカブル・イメージマップを利用するには<img>タグのismap属性を使用し、該当するインラインイメージを読み込む時、次のように指定します。そして、ハイパーリンクを有効にするため、イメージマップ・ファイルで作成した名前を"/cgi-bin/imagemap/"の下に置いてリンクします。先の例"hlink"なら以下のとおりです。<img src="URL" ismap>

<a href="/cgi-bin/imagemap/hlink"><img src="/scripts/map/hlink.gif" ismap></a>

CERN httpdサーバのクリッカブルマップ
CERNのWWWサーバはhtimageというユティリティを使用します。マップファイルは次のようなシンタックスとなっています。default URL circle (x,y) r URL rectangle (x,y) (x,y) URL polygon (x1,y1) (x2,y2)...(xN,yN) URLNCSA WWWとは違って座標を括弧でくくります。また、名前も少々異なります。
|