文書の構造を表すタグ
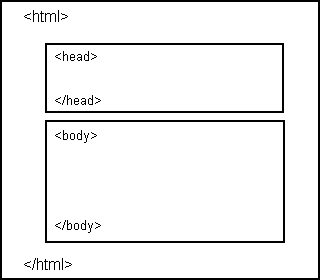
HTML文書は構造を持つと最初に説明しましたが、この基本構造はヘッダ情報と本文から構成されています。その基本構造を表すためのタグが3つあります。

<html>
(HTML文書)
HTML文書の最初に指定するドキュメント構造を表すタグです。<html>タグは、このファイルの中身がHTML言語で記述されていることを表わしており、すべての文書やHTMLコマンドは、この<html>タグと</html>タグに挟まれています。
<html> 文書やHTMLコマンド </html>

<head> (ヘッダ部)
<head>タグは書類のタイトルや特徴等の文書情報を記述し、<head>(開始タグ)と</head>(終了タグ)で囲まれた部分でHTML文書のヘッダ部を構成します。ヘッダ部で記述される内容は、ブラウザ(閲覧ソフト)の本文へ表示されません。ヘッド部で用いられる最も一般的なタグは、書類のタイトルを記述する<title>タグです。
ヘッダ部には以下のタグを置くことができます。<html> <head> <title>文書タイトル</title> </head> <body> 本文 </body> </html>
 title
title base
base link
link nextid
nextid isindex
isindex meta (ダイナミックドキュメント、国際化)
meta (ダイナミックドキュメント、国際化) script (ネットスケープ2.0以降でスクリプトを記述します)
script (ネットスケープ2.0以降でスクリプトを記述します) style (HTML3.0でスタイルシートを記述します)
style (HTML3.0でスタイルシートを記述します)<body> (本文)
<body>タグはHTML文書の本文を表わします。<body>と</body>に囲まれた部分に、すべてのテキスト、HTMLコマンド、画像などを置きます。ネットスケープなど、ブラウザによってはbodyタグを拡張して、background、bgcolor、text、link、vlink属性や背景図、背景色や前景色を指定する機能が付加されています。<html> <head> <title>文書タイトル</title> </head> <body> 本文 </body> </html>

マージン
インターネット・エクスプローラ(Microsoft社)その他では、書類のマージンを指定する属性が<body>タグに付加されています。
- leftmargin="n"
- 左マージンをピクセル値で指定します。
- rightmargin="n"
- 右マージンをピクセル値で指定します。
- topmargin="n"
- トップマージンをピクセル値で指定します。
次に実例をあげておきますが、ネットスケープなどはマージンの属性が機能しませんので、ご注意ください。<body leftmargin=100 rightmargin=100 topmargin=100>

